Build trust and repeat patronage with favicons.
As a word press user, it’s ideal that you add your custom favicon to your WordPress site by changing the default favicon.
“What’s a favicon and how to add & change a WordPress favicon?”
What is Favicon?
Favicons are short for favorite icons. A favicon is a logo that defines a brand. It’s displayed at the top of browser tabs, windows, and bookmarks associated with a site. A Favicon can be customized or defaulted.
A WordPress favicon is represented by the stylish “W ” which is tinily displayed at the top of the screen. However, you can tweak the logo size to a favicon size.
Importance of a Favicon
Favicon serves as an instant explanation to clients at any point in time. This is a sure way to build trust and repetition. It also improves familiarity and legitimacy. The primary goal for favicons is for repetition and not purchases.
Sizes of Favicon
The favicon size for WordPress is usually 16×16 pixels. But it would help if you used the 512×512 when creating a new favicon. Some browsers use 16×195 which doesn’t align with WordPress sites.
More favicon size classifications are:
- Internet Explorer 9 pinned post: 24 pixels
- iPad home screen icons: 72
- the Chrome Web Store: 128 pixels
- Opera Speed Dial: 195 pixels
Major Favicon Formats
A widely used format is the Windows ICO. The Windows ICO could hold tons of favicon resolutions cut across multiple platforms. This format works only with Internet Explorer.
PNG: the most popular and user-friendly is png. It’s operational on almost all graphic interfaces. The png consumes small bits of memory to display a lot such as the transparency features.
SVG favicon format is isolated for Opera browsers.
Following after are the JPG, GIF, and APNG formats. It’s no news that these are the worst kind of display formats and have a distractive display as a result of their animation features. However, to some point there’s usefulness for them but not for favicons.
A Favicon with the wrong format won’t turn up a likable display
How to Create a Favicon
You can design a favicon for your WordPress website by utilizing a graphics designing tool or you can opt for any free design tools online such as favicon-generator.org or favicon.io
Whatever your choices are, keep in mind the following features of a professional favicon.
- Uniqueness
- Simplicity
- Colors
#1. Uniqueness
The primary goal for the creation of favicons is to stand out from the seas of many marketers out there. You should create a design that implicates your brand at a glance.
Let the image sync with your business statement, this can be represented by tweaking your company’s initials or a smaller version of your entire company logo.
#2. Simplicity
Simplicity passes all the messages you would have passed on through words. Due to the smallish nature of the favicons, utilize easy to the eyes designs. This way you are sure to grab the eyes at a glance. Trying to stuff every bit in one tiny piece disgusts the eyes. Leave it precise, bold, and straightforward.
#3. Color Choice
You should use high-contrast colors to catch the eyes. Dull and fady colors bore your clients. Consider Netflix, you’ll always recognize that “N” anywhere; at any time. However catchy you make it, let them pass the test of simplicity, and avoid color rioting and dumplings. As too many colors can result in an unclear image.
Learn How to Add and Change WordPress Favicons Click To TweetAdding & Change a WordPress Favicon
As a word press user, learning the art of adding and changing a WordPress favicon is a fun way to clients recognition.
How to Add a WordPress Favicon
You can add your WordPress favicons in one of the following ways:
- Use the inbuilt option available in WordPress
- Edit the (dot)PHP
- Use a plugin
#1. Use the inbuilt option available in WordPress
Add a favicon on your inbuilt feature of your WordPress by doing the following:
- leave the cursor at appearance, and choose customize
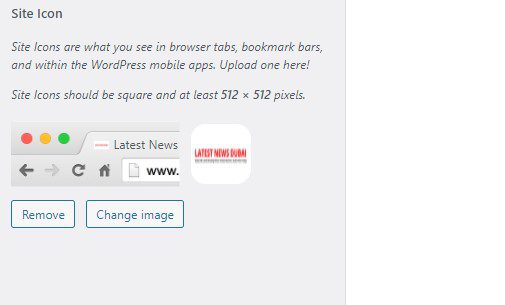
- Select the site icon at the bottom left of the panel.
- choose the 512 pixels or larger pixels. You can always reshape.
- Crop the size to a square, if it wasn’t a square when you selected it.

#2. Edit the (dot)PHP
Another step to take is to edit your header.php file. To do so, locate your header.php and insert the following codes;
<link rel=”icon” href=”https://www.example.com/favicon.ico” type=”image/x-icon” >
<link rel=”shortcut icon” href=”https://www.example.com/favicon.ico” type=”image/x-icon” />
Do not tamper with other codes. If you’re not certain at this point, consult a professional or skip to the next method.
How to Change a WordPress Favicon
If you ask me, I’ll tell you that changing a favicon in WordPress is similar to adding it. However, there might be a bit of deviance in its functions. But take it from me they are pretty much the same.
I used the term “change” because it’s simply using WordPress plugins to upload new favicons which will in turn overwrite the old ones. This will be made evident to clients when they clear their catches or when they do the factory reset on their device
Using WordPress Plugins to Modify Favicon
You can cut out the risk of tampering with your WordPress codes by adding a favicon to your WordPress via plugins. Use Favicon by RealFaviconGenerator and do the following:
- Enter dashboard, select plugin>>Add new
- After inserting the Favicon by RealFaviconGenerator in the search box;
- It’s time to select and activate your choicest plugin.
After that;
- In Appearance, select Favicon
- Upload the image that you want to use for a favicon.
No point in editing, the plugin helps you out with that. However, a 260×260 pixel is Preferable.
After the upload;
- Click “Generate Favicon” and you’ll be redirected to the RealFaviconGwmerator website.
- Navigate to the Generate your Favicon and HTML code, and click it.
- You’ll be redirected to your WordPress home.
- Wait for the confirmation that your WordPress has been set up
- Confirm if you like what your Favicon looks like from your browser.
Other WordPress Favicon Plugins
Yeah yeah, “Favicon by RealFaviconGenerator” I know that. Other plugins also serve satisfaction by easing the stress of installing a Favicon using the code mentioned earlier. Such plugins are:
- Insert Headers and Footers: Just copy and paste the code in the header section and save.
- All in One Favicon: add the necessary functionality to make the Installation process easier.
- Heroic Favicon Generator: Converts the image in your media library to favicons. It’s a drag-and-drop concept plugin
FAQs
You’ll find the ICO icon in the (dot)ico file. Located in the root directory of your WordPress server.
The main purpose for favicons is for visibility. It’s an ideal tool for brand recognition.
Closing it Up
If you’re new to this whole favicon thing, don’t be overwhelmed by it. However, you must have. Thai k of favicons as brand indicator and symbols for client’s repeat patronage. It’s almost a must to know how to add & change a WordPress favicon.
Read Also: Best WordPress Image Optimization Plugins
We are dedicated to sharing useful content for WordPress websites in the business & personal communities. This includes any related topics indirectly related to WordPress, marketing, advertising, e-commerce, technology, or any other online subjects we feel would benefit our readers and customers.
Debashrita @ The WP Website Help Team
